What Exactly Is PSD?
PSD stands for PhotoShop Document. PhotoShop is one of the most popular software programs for image editing. You can edit photos, create designs using layered approach and save the designs in various patented formats.
The default file format for PhotoShop is .psd. Web designers prefer to create their designs in PhotoShop first then convert it into HTML format. Many times, the designers do not handle the conversion jobs themselves but it is done by the coding experts.

What Is HTML?
HTML is the acronym for Hyper Text Markup Language. This is a popular coding language using which web pages are created. This coding language makes use of preset tags. If you want to convert your PSD file to HTML, then you should familiarize yourself with the HTML tags. There are various versions of HTML and when you want to convert your design files to HTML you should make use of the latest version of HTML to ensure the highest level of compatibility possible. The latest HTML version as of now is HTML5.
Web design is a creative process and if you were to start coding directly, then you might lose the creativity and the aesthetic appeal in the process. Moreover, it is difficult to see where you are going when you don’t have a graphic representation of the design.

Why Don’t We Directly Code The HTML Page?
This is one of the most frequently raised questions with regard to PSD TO HTML conversion. Why are we creating a PSD file and then take all the trouble to breaking it into small bits and pieces only to reconstruct them in HTML?
When you do have the graphic representation of the design, it is rather easier to work with the codes. Yet another factor to be taken into account here is that as a designer, you get lot more freedom with PhotoShop to let loose of your creativity. If you want to come up with creative designs for your website then you should start working with PhotoShop rather than directly jumping on to the coding train.
Moreover, it is easier to try different color schemes in PhotoShop. You will also be able to experiment how various design elements interact with one another in PhotoShop when compared to coding your pages directly. You will actually be saving time by first creating the PhotoShop document of your design before creating the HTML version.
Further to that, certain special effects cannot be created only using coding. PhotoShop, on the other hand, gives you access to loads of advanced tools. Using these design and graphic tools, you will be able to produce stunning results, which could then be transported as images to your HTML page.
Only the textual content is created in the HTML file. All the other graphic aspects of your website look best when created in the PSD format.

Different Approaches For Converting PSD To HTML
When it comes to stripping your designs in the PSD format to HTML there are various options. It is essential that you know clearly the options that are before you when you want to convert your PhotoShop files to HTML file.
Self-Coding
If you are a person that does not shy away from a bit of coding then you could try coding the HTML page yourself. Yes, this is the first approach. This, of course, is going to demand some technical skills from you. Even if you are not conversant with HTML coding, you should be ready to explore and learn at least basic HTML tags so that you could handle your own conversion job.
Automated Tools
If you think that coding is not your cup of tea or that you do not have the time to master HTML coding then you could seek recourse to automated PSD to HTML conversion tools. Though such conversion tools do a fairly good job, you cannot expect pixel-perfect conversions here. If you do not mind compromising on the quality then try automated PSD conversion tool. We will discuss the issues that we are likely to face in using automated PSD TO HTML conversions at a later stage in this article.
Only the textual content is created in the HTML file. All the other graphic aspects of your website look best when created in the PSD format.

Getting Help From A
PSD Conversions Company
The easiest way out of the PSD conversion complications is hiring a PSD conversions service provider. Look for a decent PSD conversions company to entrust your PSD file for a clean conversion. The output here will depend on the experience of the coding expert. You will, therefore, need to pick the best PSD conversions company to take care of your requirements. Oversights and efforts to cut corners will affect the quality of your website and, therefore, should be avoided.
Getting Started With Your
PSD To HTML Conversion
The presumption here is that you already have your design in the PSD format. Before you start the conversion process, you need to finalize the design. Making changes to your design after you have started the conversion process will only double the work involved. All the fine refinements that you would like to make should, therefore, be completed before commencing the conversion efforts.
In case, you are designing the website for your client, first get the approval of the design from your client before you commence the conversions so that you could save yourself unnecessary rework. PSD TO HTML conversion is a time-consuming process. Therefore, careful planning is crucial to avoid wasting time.

Different Components Of Your Web PageBefore we proceed further, let us try to understand the different components that make up a web page:
-
Logo

The logo is normally placed in the header of the web page in most design layouts.
-
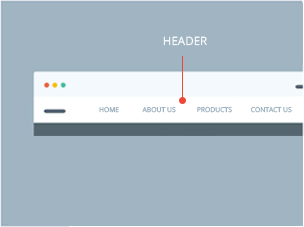
Header

The header refers to the top portion of your web page. Depending on the layout, it could contain the company logo, tagline, image, flash animation, sliders and navigation menu.
-
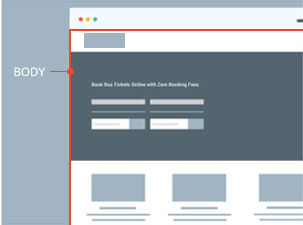
Body

The body of the website contains the textual content and other components such as the user sign-in module if any.
-
Background

-
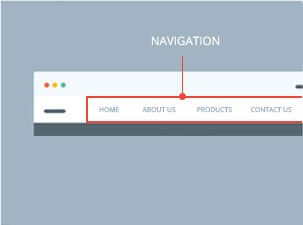
Navigation Menu

-
Footer

When you are converting the website design you have created using PhotoShop, you need to make sure that all these components are placed in the appropriate positions without losing the aesthetic appeal and the design harmony of the page. If you are new to this, allow yourself room to make mistakes so that you do not get discouraged too quickly when things do not fall into place as you expect them or as fast as you expect them to fall in place.

Slicing
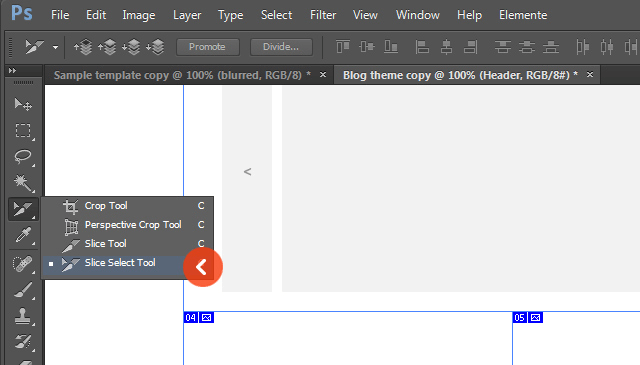
The PSD file that you have created, which is made of several layers should be sliced. Slicing is the technical term used to refer to breaking up of a single large image to multiple small images. One of the advantages of using sliced version of the PSD in your HTML page is that it will aid in faster loading of the pages. If the entire PSD file is going to be a single image file, then it will take a lot of time for the page to load, which in turn could affect the quality of the user experience. To slice your image, make use of the slicing tool available in PhotoShop.
Three types of slicing options are available in PhotoShop for breaking your web page into small pieces, namely Normal, Fixed Aspect Ratio and Fixed Size. If you are using the Normal option to slice your PSD file, the proportions of the image will be shown as you drag the slicing marker lines.
The fixed aspect ratio slicing allows you to feed the required size whereby the sliced portions will change based on the figures that you feed. For example, if you want to triple the width of the sliced image then you just need to enter 3 for the field pertaining to the width and enter 1 in the field for the height.
In case, you want all the slices to be of specific height and width, then choose 'Fixed Size'. Here you should enter the required sizes in pixel values.
Another easy way to slice the PSD is by adding guides to the image and using the 'Slices from Guides' option in the Slice tool. When you use this option, the file will automatically be sliced as per the guides. Remember, all previous slicing actions will be nullified when you use the 'slices from guides' option.
Once you have sliced the PSD file, make sure to save the sliced version. Go to file and save it using the option "Save For The Web." Save these images in the 'images' directory, which you have already created.
Create The Required Directories
It is always a good practice to create the required directories on your local machine so that you could proceed in an organized way. These are the directories you should be creating in your local machine.
-
Main folder with website name or any other preferred name that you could easily recognize at a later stage.
-
A folder for the images under the main folder and name it as 'images'. This is where all the images that you will be using for your website should be stored.
-
A folder for the CSS file or for the style sheets under the main folder. Name this folder as 'styles'.

Working With HTML Page

Once you have created the required folders it is time to create your HTML page. It is like putting together your jigsaw puzzle piece by piece.
Make use of an HTML page builder such as Dream Weaver. Let us assume that you are creating the home page of your website. Create a new file in Dreamweaver and name it as index.html and save it in your main folder.
The next step is to create your styles file. You can do this in DreamWeaver itself and save the new file as styles.css in the CSS folder, which you have already created. We need to create the style sheet that will give your HTML page all the required information regarding the stylistic features of the web page such as font size, font type, background color, the position of the images, margins, fieldset, etc.
The CSS style sheet should be linked to the HTML page for your preferred styles to reflect in the stripped HTML page. Enter the name of the page in the title tag and link the style sheet using the link tag. Make sure that you provide the right link in the ‘href’ tag.
Let us work with the stylesheet now. To start with, define the Class and wrapper.
Move to the PhotoShop file, pick up the background color code, and add it to your CSS file. This has to be part of your header in the CSS.
Switch to the HTML page, which you have already saved under the name, index.html. Define the header section in the HTML page. This has to be done within the tag. Create the ‘wrapper’ within the header tag by defining the class as ‘wrapper’.
If you have not sliced the PSD file as yet as discussed earlier, now it is high time that you tightened your belt and started slicing the PSD so that you could call forth the appropriate images to the HTML file.
Slice the logo and save it as logo.jpg in the images folder. Create your anchor tag for the hyperlink in the home page. Use the image tag to insert the logo into your HTML page. Choose the appropriate class for the image; in this case, it will be the ‘logo’ class.
Before you forget, you need to switch to the style sheet and define it in the CSS.
In your CSS provide appropriate padding for the correct positioning of the logo. You can find out the position of the logo from the top and from the left from your PSD file.
Create a new class in the CSS and make it float to the right. Also, set the page width and it is normally 920px.
Switch to the HTML page. Create a new section and use the same class name as the latest header class that you created in the CSS.
Switch back to the CSS and create a new class for the top links on your page. Set this class to float to the right. Measure the position of the links from the top in the PSD and the padding on the right. Declare these figures in the CSS.
Your style sheet should also contain information on the background color of the top link.
Create new span tag in the HTML page under the section tag using the same class name that you created in the CSS. Give it a suitable class name. You need to remember here that the class names should be something meaningful and something that you will easily be able to recognize later what these classes stand for.
Presuming that you have a top link on your page, get the text of the top link from the PSD and paste it in the HTML. This has to be in turn declared in the CSS in terms of the font size, the color of the font, line size, padding, etc. Create the hyperlink for top link. Remember to save your work regularly so that you do not accidentally lose the work.
The next stage in the conversion process is the creation of the navigation menu. To create the navigation menu, you need to create an unordered list in the HTML page. Include all the pages in the unordered list. Let us consider as an example the following pages: Home, About Us, Services, Why Choose Us, Blog and Contact Us.
Move to the CSS file and add the stylistic attributes to your navigation menu. An important factor to remember here is to set the text decorations to ‘none’. If you forget to do this, default styling will be applied to the links in the navigation menu, which will convert all the hyperlinked menu items to blue, underlined font. This will affect your design, the aesthetic appeal, and the color scheme. Add the required margins, padding and float attribute to the navigation menu items. Remember to apply the stylistic attributes to all the menu items. Define the font family too for the menu item text. If you do not define the font family then the page will assume default font style, which again may not suit your design and your theme.
The Best Practices Of PSD To HTML Conversion

Understanding the industry’s best practices on PSD TO HTML conversions is very important to ensure the best PSD markups. Here are a few important factors to remember when you are trying to strip your PSD file. All these factors would look overwhelming initially especially when you are new to PSD conversions but as you start gaining some experience, all these factors will come naturally to you. However, there are no shortcuts but to slog it through the road less traveled and master the art of PSD conversions through consistent efforts.
The first important area that deserves your attention is the use of correct DOCTYPE. The wrong declaration of the DOCTYPE will result in display issues with your web page. You need to tell the browsers what type of HTML coding you have used here so that they know to display your file correctly.
Do you have the habit of leaving the tags open? You need to very carefully review the entire coding to ensure that every tag you have opened is closed with the respective closing tag.
Do not use any special characters in your codes. Search engines have a weakness for special characters and they may have problems in parsing your page when your coding is strewn with loads of special characters.
Check the file size of all the sliced images. Keep the file sizes to a reasonable limit. If the files are too large then the web pages will take longer to load. You will need to put in some careful thought while slicing the PSD so that the images are not cut up indiscreetly and at the same time the size considerations are not overlooked. Similarly, keeping the HTML file as light as possible is also equally important. When does the HTML file become heavy? When you load your page with unnecessary codes and in-line CSS tags then you are likely to make your HTML file large. Avoiding in-line CSS is one of the best practices in PSD TO HTML conversions. This is something that you could overcome using good external CSS practices.
Avoid lethargy in your coding. Use well thought out class names that you could easily relate to at a later stage when you need to edit the CSS. For every image that you add, include ‘alt’ attribute. If you take lazy coding approach, then you are likely to miss the alt attributes. Alt attributes are important because for some reason if the images are not loaded as they should, then your alt attributes will save the day for you.
Use a standard naming convention for your files. The idea here is that you do not name them randomly such as pic1, pic2, right1, right2, etc so that they are not only helping you understand the contents of the files immediately but that they are also search engine friendly. Here again, it is important to avoid all types of special characters in the file names.
Always use the standard fonts. The use of unusual fonts may affect the design integrity of your web page if the fonts that you have used are not available in the user’s rendering computer.
Building a Set of Website Designs Step by Step
Today I'm going to take you through my entire process of getting from Photoshop to completed HTML. We're going to build out a set of 4 PSD mockups of a website that eventually will become a WordPress theme. It's a massive tutorial, so if you're going to follow through to the end, make sure you have a few hours to spare!
Step 1 - Getting Ready
So first of all we boot up our code editor of choice. I actually use Dreamweaver most of the time (and Textmate sometimes). I find it has some pretty decent code tools and a few features that I'm really used to (in particular a powerful Find+Replace and a quick hook up). If you do use Dreamweaver, I recommend setting up a "Site".
Step 2 - Quick Early Layout
The first thing we'll do is a quick overall layout in HTML with some barebones CSS just to make sure we've got a solid foundation. We can also check it in the major browsers (IE7, IE6, Firefox, Safari) just to make sure we're on a solid footing. There is nothing worse than coming back all the way to the beginning to fix browser compatibility issues. It's much better to do it as you go.
So we're building the first mockup, we can see a few things :
-
The design is centred. That immediately tells us we have to wrap it in a container and then centre that container.
-
Essentially the design is a series of horizontal blocks. Sometimes the blocks have two columns, sometimes one. So we can do it as a series of <div>'s. This is good because we can then mix and match elements into different pages as you'll see later.
-
We have a footer which is a different colour. This means the background needs to be that colour, in case the users browser stretches. So the footer will need to sit in a different container to the main stuff.
So here's a HTML layout :
As you can see there are two segments: the #main area and the #footer area. Inside each we have a <div class="container"> element which will be fixed width and centred. Then inside the main container we just have a sequence of <div>'s. Now let's add a little CSS as follows :
So we're setting the body's background colour to the dark brown of the footer. Then the #main area has the lighter background. Finally you can see the .container elements have a width of 950px and are centred using margin: auto. I've also added a red border just so you can see where the elements are on the page.
Step 3 - Add Some Background Images
So our layout is looking ship shape. With the main elements positioned, it's just a matter of going through and styling it all up, couldn't be easier :-) The first thing we need are some images. You can make these yourself if you have the layered PSD's, or just grab the download ZIP and you'll find some I made earlier! Here's a screenshot of me saving the first image - a large background JPG. I'm using this large background image to get that radial gradient highlight, then I'll use a thin 1px slice to fill out the left and right sides so it extends off.
Similarly we'll create a background image for the footer to tile along as a border between it and the main area (you can find that image in the ZIP file, it's called background_footer.jpg). Now we'll update the CSS file to remove that red border and add our new background images, as follows. In any case the first things to do are create a directory structure and get ready to build. I usually have an /images/tutorial/ directory and a /scripts/ directory, and then plonk all my CSS and HTML in the root.
Dealing With Cross Browser Compatibility Concerns

Making your web pages render themselves correctly in your users’ browser is a huge challenge these days. Unlike before, today your users are likely to access your website using diverse browsers. Previously, it used to be just the Internet Explorer. Today there is a lot more to be taken into account. There are numerous browsers and under each browser type, there are varieties of versions. When you are coding your pages, you need to, therefore, make sure to test your web pages in all the leading browsers. If you fail to check, the cross-browser compatibility of your web page then you will be losing a massive chunk of your target visitors just because of browser compatibility issues.
List all the top browsers and patiently run through your pages through all the browsers. You will be able to notice that your pages behave differently in each browser. Regardless of the browser used, your web page should be accessible without any problem. Your web page should not lose its aesthetic appeal or its content value. All the components of your web page should be displayed correctly without any glitches.
It is not enough that you check just the home page of your website. You will need to run the browser compatibility test for all the pages. If you have a shopping site, test all the checkout pages. If you have user signup modules, test those modules too. Unless you test the pages, you will not know where you are losing your visitors. Your visitors will not be taking the trouble to contact you if they run into issues while using your website. They will simply move to your competitors’ websites, which are just a few clicks away.
What is more important is that you need to work continually on the compatibility challenges. Whenever a new browser type or browser version is launched, you need to immediately check the pages to ensure that the pages are working correctly. Your visitors will be upgrading their browser version or switch to a new browser that is recently launched. All these should not make you lose your visitors. This simply means that it is not enough to test the cross browser compatibility of your web pages only at the beginning, but this is something that requires your regular attention if you want to ensure a fully functional website for your visitors. In case, you happen to get your PSD TO HTML conversions done by a third party service provider, you need to make certain that they are going to deliver you with pages that are cross-browser compatible.
Search Engine Friendliness

The ultimate goal of launching a website for your business is to improve the visibility of your brand name on the internet. You will be able to achieve this goal only when your website is going to enjoy good ranking. When you are converting your pages from PSD, you need to make sure that the entire page that you are coding is made search engine friendly.
This requires good coding skills as well as sound SEO knowledge. One of the ways of making your pages search engine friendly is by ensuring adherence to W3C coding standards.
Many times those who like to handle their own PSD conversions do not have the required knowhow on these factors. If you are attempting to convert your PSD files to HTML pages then you will need to have a complete understanding of how the search engines will view your pages and factors that will affect your ranking. Embarking on your conversion efforts without paying attention to such details will put your website in a very disadvantageous position amidst competition.
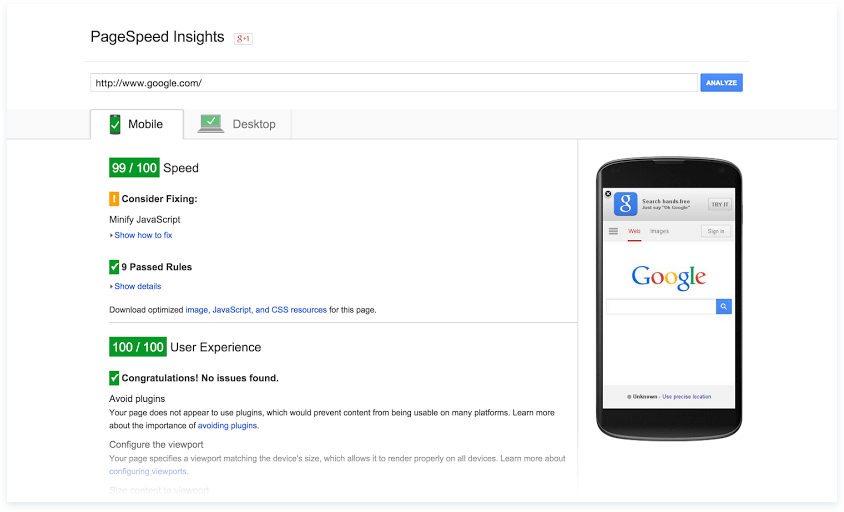
Handling Page Speed Challenges

You need to keep a close tab on the page loading speeds when you are converting your PSD TO HTML format. Google and the other leading search engines give great importance to the user experience. Websites that offer better user experience is likely to be ranked well in the search results. Search engines use various factors to establish whether a website is user-friendly or not. One of the crucial factors that demand our attention here is the page loading speed.
Various factors contribute to the page loading speeds. For example, if you have too many images to load before the page is fully displayed then it will increase the total number of HTTP requests. The higher the number of HTTP requests the longer will be the time taken by your page to load. At the same time, you should also keep the size of the images or the file sizes as low as possible without compromising the quality.
You are likely to have a tough time balancing various aspects of your page design. Initially, you are likely to feel overwhelmed with these challenges. You are also likely to get frustrated trying to battle between quality and page speed. If you stick on for long enough, working with your pages consistently, you will master the art sooner or later. However, this is going to eat up your time. Unless you want to build a career in PSD TO HTML conversions or graphic designing, it is not worth investing so much time to learn PSD TO HTML conversions. If you are just planning to use the newly acquired PSD conversion skills for a single website or just for a few pages, you might as well find it more practical to hire a PSD TO HTML conversion service provider. A professional PSD markup company is likely to turn in your work in as short as 24-hours, which you are likely to take several weeks before you get your web pages in some sort of decent shape. You will be saving a lot of time, which you could actually channel for more productive business chores.
Responsive Design

You need to keep a close tab on the page loading speeds when you are converting your PSD TO HTML format. Google and the other leading search engines give great importance to the user experience. Websites that offer better user experience is likely to be ranked well in the search results. Search engines use various factors to establish whether a website is user-friendly or not. One of the crucial factors that demand our attention here is the page loading speed.
Various factors contribute to the page loading speeds. For example, if you have too many images to load before the page is fully displayed then it will increase the total number of HTTP requests. The higher the number of HTTP requests the longer will be the time taken by your page to load. At the same time, you should also keep the size of the images or the file sizes as low as possible without compromising the quality.
You are likely to have a tough time balancing various aspects of your page design. Initially, you are likely to feel overwhelmed with these challenges. You are also likely to get frustrated trying to battle between quality and page speed. If you stick on for long enough, working with your pages consistently, you will master the art sooner or later. However, this is going to eat up your time. Unless you want to build a career in PSD TO HTML conversions or graphic designing, it is not worth investing so much time to learn PSD TO HTML conversions. If you are just planning to use the newly acquired PSD conversion skills for a single website or just for a few pages, you might as well find it more practical to hire a PSD TO HTML conversion service provider. A professional PSD markup company is likely to turn in your work in as short as 24-hours, which you are likely to take several weeks before you get your web pages in some sort of decent shape. You will be saving a lot of time, which you could actually channel for more productive business chores.
Important Mistakes To Avoid
Navigation

Typography

Content

HTML tags

When you are trying to create your website from PSD to HTML remember to keep the navigation menu as simple as possible. Here the goal is not to make your website look complex and, therefore, intelligent but simplicity is the key. The ultimate goal is that the users or the visitors to your website should be able to access the information that they are looking for fast. What looks neat and impressive in the design when transferred to HTML format will have practical challenges. It is not enough to guard the aesthetic appeal of your website but what is even more crucial is that your design takes into account the need to be user-friendly. All the links should be spaced carefully so that your visitors will be able to easily click on the links of their choice and visit the pages of their choice without any glitches. Here you should also consider the small sized displays your visitors are likely to use. If the link or navigation icons are too small or if they are not padded correctly then your visitors will find the navigation process itself to be a cumbersome task. This could make them leave your website before finding what they were looking for.
While we are discussing the user-friendliness of the navigation menu, it will also be apt to understand the importance of choosing the right typography. Fancy fonts may look nice on your PSD design but when they are moved to the HTML format, they could pose several challenges. The fonts used should be from the commonly available fonts. If you do not pay attention to the typography of your web pages when converting the designs, then the browsers will replace the fonts with the available fonts. This could make your website look clumsy in the visitor’s browser. The menu names or the navigation names could extend beyond the image icons inside which they should be contained, resulting in overlapping of the text. You could easily imagine how shabby your website will look when the navigation menu items run one over the other. To avoid the navigation menu typography challenges some website designers try to make the navigation text also part of the image. Even though this will solve the problem of font availability issues, you will make your pages very unfriendly to the search engines. The navigation menu plays a very significant SEO role and you will completely nullify this benefit by making the navigation hyperlinks completely imaged based.
Carelessness in handling the content area is another common mistake that you see among newbie website owners that try to handle their own PSD TO HTML conversions. It is not just the design that makes your web pages impressive but also the content. The textual content of your website is meant to sell your products or services. When you design your PSD, you are only likely to use some dummy text. When you move the design to hand-coded HTML file, you will need to add the actual text. This has to be handled meticulously. If the text placeholders are not aligned correctly or spaced well, it could make the design look sloppy.
Frequently, the text area given in the PSD design is smaller when compared to the actual text area in the web page. Placement of lengthy texts in small text placeholders could make a few lines of the text disappear or they could even run into the other design elements. Poor content management is one sure way to make your website visitors to leave the website fast. As you are placing the content in the text area of your HTML page, review the page in real browsers as many times as you need to so that you will know how exactly the content is appearing on your pages. Here it is also important to test the pages in various browsers because the text areas behave differently in different browsers.
When you move the textual content, create appropriate heading tags. Many times the HTML version of the page does not include appropriate h1, h2, h3… tags. It is not enough to format the text by increasing the font sizes or by changing the font colors. You will need to use correct heading tags. This will boost the value of your textual content in terms of SEO. That is why PSD TO HTML conversion is not for everyone. You will need to be conversant with all the HTML tags and also have very good SEO knowledge to create high-performance HTML pages.
Today, it has become a very common practice to use multiple content formats in the web page. This is possible today because of the high-speed internet connectivity that is available to us even when we are traveling. Moreover, using multiple content formats has been found to be a highly effective way of retaining the visitors in the website for longer durations. The question, however, when you are converting the PSD TO HTML format is how these multiple media formats are handled. When you are creating the HTML page, it is not just the design that you will be transferring but it is also the other functionalities that have to be carefully transferred. In this regard, you need to be mindful of how the media elements are going to behave in you users’ browser.
One school of thought says that the best practice is to make these elements to ‘autoplay’ as soon as the visitors enter the page and another school says that it is not an advisable move. Do not think that it is not a relevant discussion here; our main aim is to successfully convert the PSD TO HTML in its entirety and make a stunning and user-friendly website. Along these lines, we need to put in adequate thinking while transporting every component of your web page to HTML.
Your website visitors could be in their home, office, library or even in a hospital waiting room when they are visiting your website. If your website media is going to play automatically without any warning, it could put the visitors into embarrassment and it will be good enough reason for your visitors to close your website, never to return. You need to be therefore very sensible when making such choices. You should always try to get into the shoes of your visitors to deliver the best user experience.
How about the image sizes and the image choices that you are making here? Do you think that your choices help in enhancing the user experience? You need to optimize your images very carefully so that the images are not only of high quality but they also load fast. When transporting images, you need to check how each image you have transported is rendering in different types of browsers. If you fail to check the cross browser compatibility of your images, then your entire website will be disfigured. Address the alignment issues and other size related concerns carefully taking into account various browsers. Image optimization mistakes could cost your dearly both in terms of design as well as in terms of SEO.
Excessive use of inline CSS could be one of the blunders that you could be making as you are converting your PSD. Using inline CSS will make your HTML pages heavy and it will increase the page loading time. Added to that, you should also be mindful that the search engine bots will also not be able to crawl through your pages fully. Too many lines of coding in your HTML pages mean longer crawling time. The redundant CSS formatting lines will make the search engine bots to quit its crawling process even before it reaches the end of the page. In this process, the most important sections of your page could be missed out from being indexed. It is, therefore, essential to keep your HTML pages free from formatting codes by using an external CSS file. This will not only make your HTML pages search engine friendly but it will also save a lot of time as you need not have to type the styling codes for every instance that you need to apply the same styling.
Not testing all the links and the landing pages is another big mistake that most people make here. If you are designing a large website with numerous pages, you need to ensure that all the links in all the pages are working fine. It is not enough that you check just the home page links once you move the design to HTML format. Search engines will have a bad impression about your website if there are broken links. This, in turn, will affect your ranking. Your website users will also feel frustrated when they constantly bump into broken links. Every page you convert from PSD TO HTML should be tested for link continuity. Manual testing is important because that is when you will be able to establish whether all the links are landing the right page. If you make use of a software tool to check the links, they will be able to spot only the broken links issue. They will not be able to assess whether the link is landing the correct page or not. That is why manual testing becomes crucial here even if it is a cumbersome process for large websites.
Even the most experienced HTML coding experts are bound to make mistakes when they do not pay attention to details. If you rush through the conversion process either because you are overconfident of your coding skills or because of the want of time, you are likely to end up with mistakes that cost your brand dearly. There is no compromise when it comes to quality. Therefore, you should attempt PSD TO HTML conversions only if you are 100% sure of your technical skills and when you have the required patience to do a good job.
When you are setting up your HTML page, check whether all the social media buttons are working correctly. Your social media buttons should be taking your visitors to the appropriate social media pages. This is one of the most frequently overlooked areas. Only the images of the social media buttons are transported to the HTML pages without linking the appropriate social media pages. Unless you run through a complete quality check, you will not realize that the social media buttons are not taking you to the right pages.
Why Is A Comprehensive Quality Check Is Essential?

Once you think that you have satisfactorily completed the PSD TO HTML conversions, it is time for a comprehensive QA test. It is best to get someone else to do the QA because your eyes could skip the mistakes easily especially when you have handled the conversions yourself. If you do not run the quality tests yourself, then the mistakes and the bugs in your HTML pages will be found by your customers. It could result from simple irritation to loss of the sales lead. Create an elaborate checklist for your QA. Your checklist should include the following focus points.
PSD To HTML Conversion QA Checklist
-
Are all pages of the website converted? This should cover the home page, the inner pages and the other pages that are linked to from the main navigation menu.
-
Are the pages converted exactly match the design in the PSD?
-
Are the colors in the PSD matching the colors in the HTML?
-
Are the correct font families declared in the CSS?
-
Are the fonts used render themselves correctly in the browsers?
-
Does the HTML page use any special fonts? Special fonts should be avoided.
-
-
Are all the links tested on the home page and also in the inner pages of the website?
-
Is the logo aligned correctly in the HTML page?
-
Are all the images in the page optimized carefully to ensure fast loading?
-
Do all the images have alt attribute?
-
Is the text in the page formatted correctly?
-
Do the textual sections make use of appropriate h1,h2,h3 tags?
-
Is the cross browser compatibility of the pages tested?
-
If there is a contact form, is the form activated?
-
Are the social media buttons embedded?
-
Is the page loading speed assessed?
-
Do all the pages have consistency in terms of the theme followed?
-
Is the website's navigation working fine?
PSD To HTML Conversion important Question and Answer
-
How do you make a website responsive after converting from PSD to HTML?
Use a Fluid Grid Layout
The first step is to move away from the fixed pixel widths you might have used from the PSD. Instead, build your layout using relative units like percentages (%). Imagine your website's layout is made of building blocks. A fixed layout uses blocks of a specific size (e.g., 960 pixels wide). A fluid layout uses blocks that are a percentage of the screen size (e.g., the main content is 70% wide and the sidebar is 30% wide). This allows the layout to stretch and shrink smoothly as the browser window changes size.
Old way (fixed): width: 960px;
Responsive way (fluid): width: 80%; max-width: 1200px;
Using max-width is also a good practice to prevent your design from becoming too wide and unreadable on very large screens.
Make Images and Media Flexible
Images with fixed widths can break your fluid layout on smaller screens. To fix this, use CSS to make them scale down proportionally. The most common way to do this is by setting their max-width to 100%. This tells the browser that the image should never be wider than its container. If the container (like a div) shrinks, the image will shrink with it, maintaining its aspect ratio.
Setting height: auto; is crucial to prevent the image from getting distorted.
Implement CSS Media Queries breakpoint
This is the core of responsive design. Media queries are a CSS feature that allows you to apply different styles based on the device's characteristics, most commonly the screen width. You define "breakpoints" – specific widths at which your layout needs to change.
For example, on a wide desktop screen, you might have a three-column layout. On a tablet, you might want it to become a two-column layout. And on a smartphone, it should stack into a single column.
Here's a simple example of a media query:
Common breakpoints are often set for typical device widths like 480px (small phones), 768px (tablets), and 1024px (laptops/desktops).
Set the Viewport Meta Tag
Finally, you must include the viewport meta tag in the
section of your HTML file. This tag tells the browser how to control the page's dimensions and scaling. Without it, your site might appear zoomed out and tiny on mobile devices, even if you've used media queries.width=device-width sets the width of the page to follow the screen-width of the device.
initial-scale=1.0 sets the initial zoom level when the page is first loaded by the browser.
By combining these four techniques, you can effectively transform a static, pixel-perfect PSD conversion into a fully responsive website that provides an excellent user experience across all devices.
-
How to Ensure Responsiveness After PSD to HTML Conversion
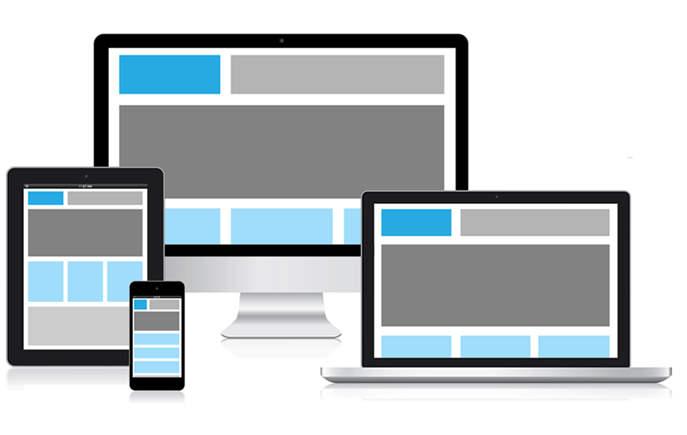
Once your PSD design is successfully converted into HTML, your next crucial step is to ensure that your website is responsive. A responsive website adjusts seamlessly across desktops, tablets, and mobile devices, providing every visitor with a smooth experience, no matter their screen size.
Once your PSD design is successfully converted into HTML, your next crucial step is to ensure that your website is responsive. A responsive website adjusts seamlessly across desktops, tablets, and mobile devices, providing every visitor with a smooth experience, no matter their screen size.
Start by implementing CSS media queries in your stylesheet. Media queries allow you to set specific breakpoints where your layout will adapt based on the device’s width. For instance, you might want content columns to stack vertically on a smartphone but display side-by-side on a laptop. This helps retain usability and aesthetic appeal without sacrificing important information or readability.
Here are a few best practices to make your site responsive:
Use Relative Units: Instead of setting fixed pixel values, use percentages, ems, or rems for widths, margins, and font sizes. This lets your design scale fluidly. Flexible Images: Set your images to so they shrink or grow depending on the device, preventing unwanted overflow. Touch-friendly Elements: Ensure buttons, links, and navigation items are large enough to tap comfortably on smaller screens. Test on Real Devices: While browser emulators are helpful, always check your website on physical devices. Sometimes, what appears fine in a simulator may behave differently on an actual phone or tablet. Remember, responsiveness is not just about adjusting sizes. It’s about prioritizing content and making sure visitors can easily find what they’re looking for, no matter how they access your site. By thoughtfully integrating responsiveness after your PSD-to-HTML conversion, you enhance both the user experience and your site's search engine friendliness.
-
Why Real Device Testing Matters
While browser emulators and mobile views built into development tools can be incredibly helpful, relying solely on them is not enough. Testing your web pages on actual devices is crucial because real-world interactions often reveal problems that emulators simply can't catch.
Physical devices handle touch gestures, tap areas, scrolling, and zooming differently compared to simulated environments. For example, a tap target that seems perfectly sized on an emulator might be frustratingly small on an actual smartphone. Similarly, fonts and images may appear crisp in your browser but could look off or even overlap on a real device due to subtle rendering differences.
To ensure a truly smooth and accessible experience for every visitor—whether they’re using an iPhone, Android, or tablet—include real device testing as part of your process. This hands-on approach helps you identify, and more importantly, resolve usability issues that can otherwise go unnoticed until users encounter them first-hand.
-
What Are Media Queries and Their Role in Responsive Design
One essential element in achieving a truly responsive website is the use of media queries. Media queries are a powerful feature in CSS that allow you to apply different styles to your website based on the characteristics of the device being used—such as its screen size, orientation, or even resolution.
By defining specific breakpoints (for example, targeting screens smaller than 768px), you can control how your site’s layout adapts. This means you can reflow columns into a single stack for mobile devices, scale images down for tablets, or adjust font sizes for readability on smaller screens. The result is a seamless browsing experience for users across desktops, laptops, tablets, and smartphones.
Getting comfortable with media queries will help you ensure your HTML markup looks polished, functional, and easy to use, no matter how someone accesses your site. With this foundation, your designs can gracefully handle today’s variety of devices without frustrating your visitors.
-
How Does Converting PSD to HTML Make Future Updates Easier?
One of the major advantages of converting your PSD files to HTML is the ease of updating and maintaining your website down the road. When your site’s layout and structure are in clean, well-organized HTML code, making changes becomes far less of a headache.
Instead of digging through countless layers in your PSD file or trying to recreate effects every time something needs adjusting, updating your site can be as simple as editing the code. Whether you want to modify a section, adjust color schemes, or introduce new features, you can accomplish these tasks much faster in HTML. Plus, modern frameworks like Bootstrap or Foundation play very nicely with HTML, making adaptive changes and responsive updates straightforward.
Working within the code also means you can take advantage of version control systems like Git. This keeps track of changes and allows for easy collaboration—a big plus if you’re working with a team. Ultimately, transitioning your designs from PSD to HTML not only gives your site life on the web but also sets you up for smoother tweaks, fresh looks, and feature upgrades well into the future.
Should You Really Venture Into PSD To HTML Conversion?

You would have easily noticed the challenges in PSD TO HTML conversions. Given these challenges and difficulties, the question that you should ask yourself before you venture into this tedious conversion process yourself is whether it is worth the effort to struggle through the conversions. The answer to this question depends on your standpoint. If you are going to use your PSD to HTML conversion skills just for your website then we would say that you are simply wasting your time trying to learn the conversion techniques. On the other hand, if you are planning to build a career out of PSD conversions then it is worth acquiring this skill.
As the conversion process is highly time consuming, most of the web designers themselves do not want to handle this part of the web design process themselves. They try to hire a third part PSD conversions company to get their markups so that they could focus only on their strong area namely designing. You could, therefore, see many web designers and web design companies having tie-ups with the PSD TO HTML conversion companies so that they could regularly get their work processed from the third party service provider. This also helps in increasing the overall productivity of the web design company. Website designers by outsourcing their PSD conversions are able to cater to more clients within a short period of time. The demand for PSD conversion services is on the constant increase.
Moreover, until you master this skill, you will be able to turn out only a mediocre job because all of us have our own learning curve. You should address these factors realistically. You would certainly not want your own website to have a mediocre design. Given the savings that you are likely to enjoy by handling your own PhotoShop document conversions is very minimal. Weighing the pros and cons, you should be able to make a wise decision here.
You also might want to learn more about the advantages that you are likely to enjoy when you hire a PSD markup company. Let us try to list the most important benefits so that you could make a well-informed decision here.
Hiring a third party markup company will help you save a considerable amount of time. You will not have to bash your head against this conversion process, which anyway is a highly time-consuming process.
You need not have to settle for mediocre PSD conversions for your own website. If you are a web designer then you are required to provide your customers with top-notch, pixel-perfect conversions otherwise, you will end up with dissatisfied customers. You could easily avoid such risks by sending out your PSD markup work to an experienced company.
If you happened to be a web design company, maintaining an in-house team for PSD conversions will mean that you provide them the required infrastructure. You should also provide the team with dedicated space and the computer resources. This will add on to your overhead expenses which you will be forced to add to your web design costing. This could make your web design quotes less competitive in the industry. If you want to survive in the industry as a successful web design company, you need to provide your customers excellent services at the cheapest prices possible. Having an in-house team of PSD conversion experts will only make such goals difficult to achieve.
When you get the work done by third party companies, you are likely to improve your web design turnaround time. This will impress your customers. You will be able to focus better on the areas that you are good at namely the designing process and not be distracted with coding. This, in turn, will help you speed up your growth rate in the industry.
It is now possible to create stunning websites for yourself and for your customers without writing a single line of code. This is such a great advantage and only those who use the third party service providers for PSD conversions will be able to appreciate this advantage fully.
Attracting more customers with the quality of the designs you provide will now become a reality. You might have brilliant design capabilities but if you do not transfer those brilliant designs into fully functional pages then your customers are not going to appreciate your services just because you have shown them a brilliant design in the PSD format. Working with trusted third party service providers for PSD conversions will save the day for you. Your customers will not necessarily know that you have used a third party service provider for converting your PSD designs to HTML format. According to your customers, you have provided them with a fully functional website and not just the design concept so you will get the credit for that.
There are many immediate and long-term benefits in using a PSD TO HTML conversion expert for handling all your conversion needs regardless of whether you are an individual trying to launch your own business website, a freelance web designer that creates websites for your clients or a large web design company with a large team of designers. It is not without reason that majority of the web design companies choose to outsource their PSD conversions. You too don't have to hesitate to hire a service provider for handling your own coding requirements. You can have access to the most talented and highly qualified coding experts for your website development process. Choosing one such talented team will help you avoid the major pitfalls in the PSD conversion process while ensuring finest HTML coding.
Despite all the challenges involved in the conversion process, if you are determined to handle the conversion process, then it is important that you subject yourself to rigorous training so that you could master the art of PSD TO HTML conversion.
For those who like to choose an easier path here are some guidelines for choosing the right service provider for PSD TO HTML conversions.
Working With A PSD Conversions Company
To Get Top Notch HTML Coding Service

After reviewing all the pros and cons, the challenges and benefits, if you have chosen to work with a PSD conversions company, then you should be aware that this path is also not without challenges. It is just that the nature of the challenges is different, though relatively easier when compared to coding your website yourself. You will need to select the best service provider in the industry. We have already noted that the demand for the PSD markup companies is very high. The increasing demand has made many players jump into the industry. Some of the service providers are exceptionally good while others just offer some mediocre services. You will also come across companies that only make great promises but when it comes to delivery of quality services they fall short miserably. Therefore, your first responsibility is to select the right service provider to take care of your conversion needs.
You are required to screen your service providers carefully based on various factors. The first important factor that you should consider is the experience of the service provider. How long the service provider has been in the industry is very important. Only PSD conversion agencies that have proven track record of delivering consistently good services will be able to sustain themselves in the industry. When you are looking for an experienced service provider, you are actually ensuring good services to yourself.
Along with vast experience, a good reputation is also important. Does the agency that you select for your PSD conversions enjoy good reputation? What are the customers that have used the services of this company have to say about the company? Do they have something nice and positive to talk about your service provider? If all that you could see is negative feedback and complaints then it is a sure indication that you should stay away from such service providers.
What kind of portfolio do they have? It is important that your PSD conversion company has some strong and impressive portfolio. Examples of past work that could be authenticated will help you gain a better understanding of what exactly you could expect from your service provider. From their past work, you will be able to establish whether your service provider will be able to meet your requirements in terms of quality and the standard of work.
You will need to double check that your service provider is offering you with manual PSD markup service. We have already discussed enough the disadvantages of using software based PSD conversions. Other technical requirements such as assurances on cross-browser compatibility and W3C compliance too need to be established before hiring your service provider.
Turnaround time is going to be another major concern when you want to hire a PSD conversions service provider. If you cannot get your PSD conversions in a timely fashion then it will affect your plans. It is, even more, riskier if you are sending your customers' conversion jobs to your PSD conversion company. Delays from your service provider will be seen as your delay. This will ruin your reputation in the industry. You will, therefore, need to double check whether your service provider is capable of delivering finest quality work in a timely fashion.
What is the cost involved in hiring your PSD conversions company? Each service provider is free to set their own rates for the conversion jobs. You will need to compare the costs in juxtaposition with the quality of the work. Blind comparison of the prices without taking into account the other factors such as experience, reputation, quality of the work and the delivery time, etc., will be a great mistake.
Does your service provider offer good customer support? Are you able to contact them easily through email, website live chat and through the phone? All these factors have to establish well in advance if you want to build long term association with your PSD markup company for your ongoing requirements.
Even though the screening process might look to be a tedious one, it is worth investing your time in selecting the best service provider. You are required to go through such a lengthy screening process only in the beginning. Once you have identified the right service provider, you need not have to go through such a long process every time. On the other hand, if you try to skip through these essentials the first time, then you will be required to change your service provider frequently and each time you will be a lot of time and you are also likely to lose money working with substandard service providers. Do not rush through the process, give yourself time to review as many service providers as you should. When you make your decision, you should be 100% sure that you have identified the best service provider possible.
Getting The Work Done By Your PSD To HTML Conversions Company

Communicate your requirements clearly with your PSD conversions company. Double check that they have understood your requirements fully. Do not presume that you will get the job done to your expectations and to your satisfaction just by sending the PSD file to them.
Before sending your requirements to your service provider. Create a detailed requirements document. By doing so, you will gain clarity for yourself on your own requirements and you would also be in a position to avoid miscommunications with your service provider or misunderstandings by the service provider. If there are going to be any changes or revisions to your requirements send an updated requirements document along with the revision date so that your service provider will know which document should be followed for the conversion process.
You should also check with your PSD conversions company how they would want you to send the files to them. Some of them would want you to upload the files to their servers, some companies prefer that you upload the files to your server and give them the link to download while others would want you to simply mail them. To avoid double work, check how your service provider accepts the file.
If you have used any special fonts or unusual fonts it is best to include the font files also in the zip file that you send your service provider. Sending the font files along with the PSD files will reduce unnecessary wastage of time and redundant communication cycles.
As you will be sending your design ideas and business concepts to the PSD conversions company even before you have launched your business website, confidentiality is a very important factor to be taken into account. Before sending the files to your service provider, you need to make your service provider sign the NDA. You could send your own non-disclosure agreement or use the format suggested by your service provider. In case you don't have your own NDA and if you opt to use the document provided by your service provider pay attention to details to ensure that your confidentiality is fully guarded. This should be treated even more seriously if you are sending your customers' designs to the PSD conversions company. Any confidentiality breaches will put you to liability issues. You need to be very cautious here to avoid unnecessary complications.
If you are dealing with a professional PSD conversions company, they will assign a project manager to take care of your project. He or she will be your single point of contact until the completion of the work. You will need to check for such options and establish contact with your project manager so that you can get a regular update on the progress of the work.
Once your pages are converted, you will get a chance to review the work. Carefully review all the pages. Before declaring the project closed, visit every page and test all the functionalities of your website. Cross check with your requirements document to ensure that everything has been completed as per your requirements. You should also take the time to check the pages in various browsers. It is also important to check whether your website is responsive in nature and that it is automatically rendering itself correctly based on the device used to access the pages. You would not want to skip these steps because if you fail to cross check these factors yourself, then it will be your visitors who will run into problems of which you may not be aware. If you have done a good job in selecting your service provider then you will not run into any issues at the time of delivery. You should know how to extract the best from your service providers so that you get the best value for your money.
If you are not satisfied with the quality of the work or if you have any concerns to be addressed, you should not hesitate to get in touch with your PSD TO HTML conversions company. This has to be done swiftly because if you delay in reacting here, the team that worked on your PSD conversions will be assigned to other projects and they will not be available to make amendments. Therefore, it is important to revert to your service provider as early as possible so that your service provider is in a position to make the required changes or address your concerns effectively.
Most of the companies provide after the sales support. If your service provider offers such support, you should make the best use of it and ensure that your web pages are correctly uploaded to your server and that they are functioning seamlessly. When you are selecting your PSD conversions company you need to find out how long they will provide support after the delivery of the HTML files. The longer the support, the better it is for you.
Hiring a PSD TO HTML conversions company is certainly an easier and more convenient way to handle your PSD TO HTML conversions. But, it is also not totally free from challenges. If you have noticed carefully the major challenge here is in identifying the best service providers. If you have managed to lock upon the right service providers then everything else will fall into place.
As a customer, you should also educate yourself and make yourself a well-informed customer so that you set realistic expectations from your service provider. Becoming a well-informed customer also has other benefits. For example, your service providers will not be able to take you for a ride just because you are ignorant. Therefore, a certain amount of homework on your part is essential when you want to hire a PSD TO HTML markup company.
We recommend here that you stay away from automated or software based PSD conversions. You should either choose the path of self-coding or go with a third party PSD conversions company. You are likely to come across persuasive advertisements on the capabilities of PSD conversion software but it has been the experience of hundreds of website owners that all of them fall short terribly. You do not want to waste your money on using such software tools. You cannot say that you have not been warned.
Every time you want to get your PSD files converted, you should be mindful of all factors that we have discussed here. The take-home here is that quality should always be your top priority. If you base your choices and decisions on this single factor, you are likely to make correct decisions. As long as you have the skills and the confidence that you will be able to do a good job in converting your own PSD files, there is nothing wrong in giving it a short. You need, to be honest, too while reviewing the final output and if you should see that the output is not up to the mark, then you should not hesitate to get professional PSD conversion assistance.
